前言
纪念一下这个博客的产生以及相关搭建问题的记录,其次
正经人谁用csdn写博客呢?
搭建过程
搭建准备
前期,我们需要准备并确保以下内容:
- git
作为一个版本控制软件,我们需要它对我们的博客进行管理,其次,由于本博客运行在github上,我们也需要将博客上载到github上,所以在某些方面而言,git也是很重要的,因此,我们可以使用命令sudo pacman -S git
(arch的包管理器,如果是别的系统,可以去寻找对应系统的包管理器进行安装)进行安装,安装完成之后,使用git -v检查git版本 - node.js
与git的安装方式一样,在终端输入sudo pacman -S npm进行安装,由于安装npm包管理器时,会自动安装node这个软件,因此运行一次就好(仅在arch中实验过,其他系统不确定),安装完成之后,输入node -v与npm -v来查看版本。
需注意:node.js版本必须要求在 10.13及以上,如版本过于低,则有些java语句将无法使用,导致后续编译出错
1.由于hexo使用的是npm包管理器进行安装,因此我们可以输入npm install -g hexo-cli来安装hexo,其中npm的-g参数,代表着此软件全局安装,如果你对相关管理足够了解,你也可以采用npm install hexo来进行局部hexo的安装
2.等待安装完成之后,我们输入hexo -v 来查看是否报错以及相关软件是否安装成功
3.之后我们进入到想要创建博客的目录下,输入hexo init myblogs来对博客根目录进行初始化操作
4.然后cd myblogs 之后输入npm install 进行相关包的补充(这里仍待研究
之后我们便将一个小型博客搭建完成,输入hexo g & hexo s等待片刻之后在浏览器中输入localhost:4000便可以查看一下初始博客了~
相关指令
hexo clean或hexo c与清除浏览器记录一样hexo g重新渲染静态网页hexo d将代码上载到相关代码托管平台hexo s启动本地的hexo网站模块与github的梦幻联动
由于hexo是静态页面加载,符合github page的相关规定,因此我们可以将网站上载到github上。
1.我们需要有一个github的相关帐号以及绑定ssh密钥,相关操作已经在其他博客写有,本篇不再讨论
2.在github上创建一个仓库,名称填写为你的用户名.github.io
例如:

3.修改在网站根目录下的_config.yml文件,找到deploy部分,更改为:
1 | deploy: |
4.之后安装npm install hexo-deployer-git --save 来实现hexo同步github等相关平台
5.之后运行hexo clean & hexo generate & hexo deploy 等代码运行完成之后,就会发现在仓库中多了一些东西
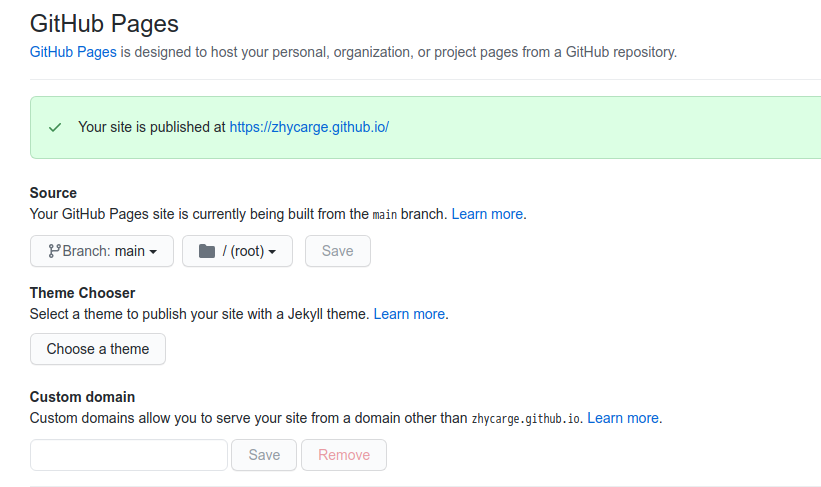
6.找到在github上的仓库位置,点击settings–>Pages然后修改配置如下:

由于我写入的是main,因此在branch中选择的是main,按正常情况而言默认都是master
至此,等待片刻,刷新该界面,当出现上图绿色的时候,便可以点击链接访问你的网站
出现错误汇总
文件下载有问题,出现错误
由于国内网络原因,下载国外的东西可能会出现错误,因此需要短暂换源,参考如下:
输入:npm config set registry https://registry.npm.taobao.org
npm info underscore
之后可以使用,但由于博客服务器在海外,因此没有实验过此代码
搭建完成之后输入localhost:4000报错
很有可能是你的端口号被占用了,因此需要更改你的相关端口,不过我没遇到过,随便找了一个解决方案:
可以修改在网站根目录下的
_config.yml文件的运行端口号,如需更改成4001,代码如下:
1 | server: |
为什么使用hexo?
因为hexo相对于其他平台而言,比较老,并且教程相关完善,虽然需要对代码以及相关程序基础有一定了解,但是其环境在所有静态网站来讲已经相当不错,毕竟不想挂服务器花钱。 极客风还是阔以的,但是对于此类平台来讲,还是仍有些许缺点,比如无法及时有效的编写博客,修改较为困难,等